Jesteś tutaj: webmade.org >> porady >> flash >> podstawy
autor: Piotr 'zakaru' Szarmach, ostatnia modyfikacja: 2007-02-15
 movie clip
movie clip  motion tween
motion tween  animowany przycisk
animowany przycisk  flash
flash Wiesz już jak tworzy się proste przyciski, które zmieniają kolor w zależności od sytuacji, ale gdyby tak urozmaicić taki przycisk, że po najechaniu kursorem na jego obszar będzie odgrywana jakaś animacja przycisku.
Najpierw stwórz jakiś przycisk, ja proponuje coś najprostszego czyli np. kwadrat. Załóżmy, że nasz kwadrat ma mieć wymiary 100 na 100 pikseli (do określenia wymiarów posłuż się oknem 'info' parametry 'W' i 'H').
Teraz tworzymy animacje kwadrata, do tego celu stwórz movie clipa o nazwie animacja_kwadrata, umieść tam kwadrat takiego samego koloru i takich samych wymiarów jak poprzednik. Ważne jest abyś umieścił kwadrat dokładnie w punkcie 0,0 (do ustalenia dokładnej pozycji kwadrata posłuż sie oknem 'info' parametry 'X' i 'Y'). Teraz stwórz jakakolwiek animacje kwadrata, ja proponuje powiększenie sie kwadrata, a po chwili powrócenie do normalnych wymiarów (100 na 100). Oczywiście animacje tą zrób metodą motion tween.
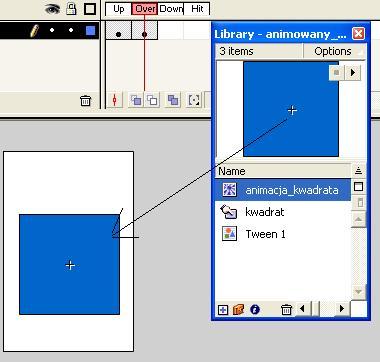
Gdy stworzyłeś już animacje kwadratu, przejdź do edycji przycisku. Wstaw puste ujecie kluczowe w klatce 'Over' (klawisz f7) i wstaw w tą klatkę animacje "animacja_kwadratu" przeciągając ją z biblioteki (zd.1), pamiętaj, aby współrzędne "animacja_kwadratu" wynosiły również 0,0. Teraz w klatce 'Down' stwórz ujecie puste ujecie kluczowe i skopiuj kwadrat z klatki 'Up'. Zmień kolor kwadratu w ujęciu 'Down' na np. czerwony.

Teraz wróć do głównej sceny, możesz przetestować film (ctrl+enter). Po najechaniu kursorem na obszar przycisku powinna odtworzyć się animacja "animacja_kwadratu".
Piotr 'zakaru' Szarmach
szukaj:  movie clip
movie clip  motion tween
motion tween  animowany przycisk
animowany przycisk  flash
flash
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org