Jesteś tutaj: webmade.org >> porady >> flash >> animacja
autor: Piotr 'zakaru' Szarmach, ostatnia modyfikacja: 2007-02-15
 motion tween
motion tween  animacja
animacja  flash
flash Dobra znajomość 'motion tween' nie jeden raz pozwoli Ci zaoszczędzić czasu przy tworzeniu animacji we Flash-u. Zacznijmy od omówienia metody 'motion tween', 'motion tween' jest to automatyczna animacja która tworzy za nas klatki, my ustalamy tylko dwa ujęcia kluczowe, a resztę za nas wykonuje flash.

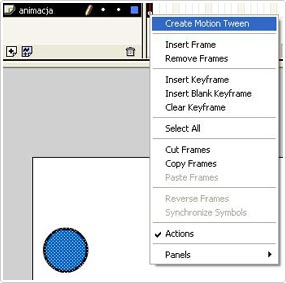
Teraz stworzymy prosta animacje przesuwania sie kółka z lewej strony na prawa. Stwórz jakieś kółko, teraz w listwie czasowej (time line) kliknij prawym klawiszem na klatkę z kółkiem, powinno pojawić się następujące okno zd.1.
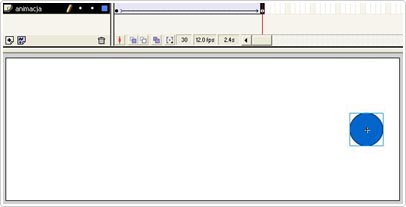
Z rozwijanej listy wybieramy pozycje 'Create Motion Tween', nasza klatka powinna zmienić kolor na niebieski. Teraz przechodzimy do klatki 30 i tworzymy ujecie kluczowe (klawisz f6), następnie przesuwamy kółko do prawej krawędzi obszaru roboczego zd.2.

Teraz testujemy nasz film (ctrl+enter), jeżeli wszystko wykonałeś poprawnie powinieneś ujrzeć poruszające się kółko z lewej krawędzi filmu do prawej. Jak widać metoda 'motion tween' pozwala na zaoszczędzenie sporo czasu.
Piotr 'zakaru' Szarmach
szukaj:  motion tween
motion tween  animacja
animacja  flash
flash
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org