Jesteś tutaj: webmade.org >> porady >> xhtml + html + css
autor: Mateusz Pilszek, ostatnia modyfikacja: 2007-11-10
 tabele
tabele  table
table  border-collapse
border-collapse  css
css W najnowszych wersjach języka HTML i XHTML atrybuty znacznika <table> odpowiadające za wygląd tabeli zostały oznaczone jako "deprecated" (krytykowane). Oznacza to, że tworzenie kodu z ich użyciem nie jest zalecane. Tak jest np. z atrybutem border odpowiadającym za obramowanie tabeli. Jak więc stworzyć czytelną i ładną tabelę bez użycia tych atrybutów? Między innymi do takich celów stworzono język CSS. My wykorzystamy tylko nieznaczną część jego właściwości.
Stworzymy z pomocą CSS-a tabelę, której nadamy cienkie obramowanie, a tekst w poszczególnych komórkach będzie oddalony o 5 pikseli od obramowania. Tabeli przypiszemy "bladożółte" tło. Wyróżnimy także jedną z komórek.
Jako przykład posłuży nam poniższy kod budujący tabelę:
<table summary="Tabela testowa" id="tabela"> <tbody> <tr> <td>Komórka 1</td> <td>Komórka 2</td> <td>Komórka 3</td> <td>Komórka 4</td> </tr> <tr> <td>Komórka 5</td> <td>Komórka 6</td> <td rowspan="2">Komórka 7</td> <td>Komórka 8</td> </tr> <tr> <td>Komórka 9</td> <td>Komórka 10</td> <td>Komórka 11</td> </tr> </tbody> </table>
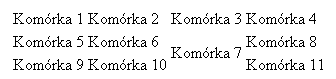
W znaczniku <table> znalazł się atrybut id o wartości tabela. Dzięki temu będziemy mogli określać wygląd jedynie dla tej tabeli (gdybyśmy tego nie zrobili, wygląd byłby zastosowany do wszystkich tabel na stronie). W kodzie nie zostały użyte żadne atrybuty definiujące wygląd tabeli. W przeglądarce zobaczymy następujący rezultat:

Przeglądarka zastosowała domyślne ustawienia wyglądu dla tabeli. Jest ona nieczytelna, dane zlewają się i trudno zauważyć, gdzie jest granica pomiędzy poszczególnymi komórkami.
Zacznijmy od utworzenia miejsca na nasz kod CSS. Do sekcji <head> dodajemy więc znacznik <style>, w którym będziemy definiowali wygląd naszej tabeli:
<style type="text/css"> <!-- --> </style>
Chcemy nadać całej tabeli obramowanie o grubości 1 piksela. Tworzymy więc selektor #tabela (odwołuje on się do naszej tabeli, której identyfikator określiliśmy w atrybucie id). Przypisujemy do niego właściwość border umożliwiającą określenie grubości, stylu i koloru obramowania ze wszystkich stron elementu.
#tabela {
border: 1px solid black;
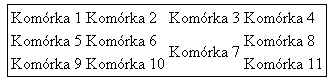
}Pierwszy parametr właściwości border określa grubość obramowania wyrażoną w pikselach, następny to styl obramowania (solid - linia ciągła, dashed - linia przerywana). Ostatni parametr określa kolor obramowania. Efekt tego kodu prezentuje poniższy zrzut:

To nie jest jednak to, o co nam chodzi. Chcemy, aby wszystkie komórki tabeli miały obramowanie. Musimy więc przypisać właściwość border także do selektora td definiującego komórkę tabeli:
#tabela td {
border: 1px solid black;
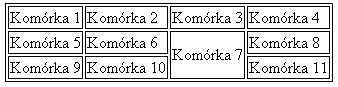
}W tym przypadku może dziwić to, po co przed selektorem td znalazł się identyfikator #tabela. To wymusza, aby tylko komórki znajdujące się wewnątrz naszej tabeli były obramowywane. Jeśli pominęlibyśmy pierwszą część selektora, obramowanie byłoby stosowane dla wszystkich komórek we wszystkich tabelach na stronie. A oto efekt:

Widzimy nieładnie wyglądający odstęp pomiędzy obramowaniem poszczególnych komórek. Właściwość CSS o nazwie border-collapse umożliwia połączenie dwóch sąsiadujących ze sobą obramowań w jedno. Powinno się ją przypisać do znacznika <table> (wszystkie komórki tabeli odziedziczą tę właściwość). Właściwość border-collapse ma dwie możliwe wartości: seperate (domyślna) i collapse. Wartość collapse złączy dwa sąsiadujące ze sobą obramowania. Do selektora #tabela dodajemy więc odpowiedni kod:
#tabela {
border: 1px solid black;
border-collapse: collapse;
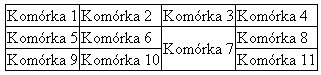
}Jesteśmy już blisko efektu, który postanowiliśmy osiągnąć. Oto on:

Tabela jest teraz bardziej czytelna, jednak niektórym osobom może przeszkadzać to, że odległość danych w komórce od obramowania jest za mała. Za pomocą cechy padding możemy ustalić wypełnienie komórki (odległość tekstu zawartego w komórce od jej obramowania). Wartość może zostać wyrażona w pikselach.
Zwiększmy więc wypełnienie we wszystkich komórkach tabeli, ustawiając je na 5 pikseli (domyślnie 1 piksel). Oto niezbędny kod:
#tabela td {
border: 1px solid black;
padding: 5px;
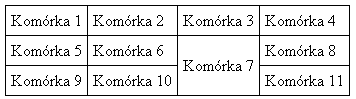
}Przypisanie do właściwości padding jednej wartości oznacza, że wypełnienie o wartości 5 pikseli będzie występowało po wszystkich stronach komórki. Nasza tabela ma teraz taki wygląd:

Jeśli chcemy mieć z każdej strony inne wypełnienie, wartości dla każdej strony możemy określić za pomocą czterech osobnych właściwości - padding-top, padding-right, padding-bottom, padding-left.
Pozostała już tylko zmiana koloru tła dla całej tabeli. Do selektora #tabela dopisujemy więc właściwość background-color, której wartością jest nazwa koloru lub jego wartość szesnastkowa (np. #ffc). Kod selektora wygląda teraz tak:
#tabela {
border: 1px solid black;
border-collapse: collapse;
background-color: #ffc;
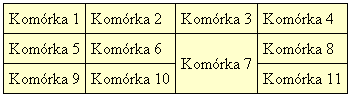
}#ffc to zapis szesnastkowy wartości koloru, zamiast niego można użyć nazw tekstowych (np. blue, yellow). Tak wygląda nasza tabela obecnie:

Czasami chcemy, aby jedna z komórek lub grupa komórek wyglądała inaczej niż pozostałe. Stwórzmy taką przykładową komórkę. Będzie to "Komórka 7". Chcemy, aby miała pomarańczowe tło, pogrubiony, ciemnoczerwony tekst wyrównany do góry komórki. Utworzymy więc nową klasę obiektów - komórek o charakterystycznym wyglądzie:
td.inny_wyglad {
background-color: orange;
vertical-align: top;
font-weight: bold;
color: darkred;
}Wszystkie znaczniki <td>, do których zostanie dodany atrybut class ustawiony na wartość inny_wyglad zyskają pożądany przez nas wygląd.
<td rowspan="2" class="inny_wyglad">Komórka 7</td>
Na szczególną uwagę zasługuje właściwość vertical-align, która ustala wyrównanie zawartości komórki w pionie. Obsługuje ona wiele wartości, najpopularniejsze to top (wyrównanie do górnej krawędzi), middle (do środka), bottom (do dolnej krawędzi).
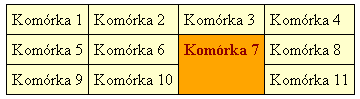
Oto gotowa tabela:

Pełny kod CSS:
#tabela {
border: 1px solid black;
border-collapse: collapse;
background-color: #ffc;
}
#tabela td {
border: 1px solid black;
padding: 5px;
}
td.inny_wyglad {
background-color: orange;
vertical-align: top;
font-weight: bold;
color: darkred;
}Mateusz Pilszek
szukaj:  tabele
tabele  table
table  border-collapse
border-collapse  css
css
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org