Jesteś tutaj: webmade.org >> kursy online >> kurs css >> Lekcja 4
autor: Patryk 'yarpo' Jar, ostatnia modyfikacja: 2007-10-15
 akapit
akapit  czcionka
czcionka  padding
padding  margin
margin  kurs css
kurs css Na stronach wykonanych przy użyciu html-a często text nie jest zbyt piękny; przyssany do krawędzi, mały, nieczytelny. Gdy zaglądamy w kod okazuje się, że jego wygląd w ogóle nie jest zdefiniwany:-( Nie wygląda to dobrze. I tu po raz kolejny z pomocą przychodzi CSS. Może to stwierdzenie jest już nudne, ale w sposób szybki i łatwy można to zmienić:-).
Jak sądzisz, ile tabelek jest na tej stronie? Policz. A oto wynik=2+2-4+1 :-) tak tylko jedna! Jedna tabelka z jedną komórką, reszta zrobiona w CSS w 5 min. Może nie jest to najpiękniejsza strona jaką w życiu widziałem, ale na pewno jest przejrzysta i schludna - a to dwie podstawowe cechy dobrej strony.
Więc czas by pokazać Ci co zrobić, by równie szybko twoja strona nabrała rumieńców.
Na początek określimy wygląd pierwszej kolumny drugiej tabeli (o przypisanej klasie 'menu'). Zrobimy to wg mojego projektu. Potrzebujemy zatem 2 nowych klas:
P.menu1 { // 1
margin: 10px 10px 0 10px; // 2
font-size: 9pt; // 3
padding: 2px 20px 2px 0; // 4
font-weight: bold; // 5
text-align: right; // 6
font-family: verdana,tahoma,helvetica,sans-serif; // 7
background-color:#B1BBBE; // 8
border-left: 1px solid white; // 9
border-right: 1px solid white;
border-bottom: 1px solid white;
border-top: 1px solid white;}
P.menu2 {// 1
margin:0 10px 0 0; // 2
font-size: 9pt; // 3
padding: 0; // 4
text-align: right; // 6
font-family: verdana,tahoma,helvetica,sans-serif; // 7
border-right: 1px solid white;} // 9Opis:
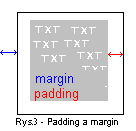
 2 - Coś nowego - margin, oznacza odległość od obramowania (text także może je mieć!) na zewnątrz. W przeciwieństwie do padding, które określa odległość od obramowania do wewnątrz (patrz rys.3).
2 - Coś nowego - margin, oznacza odległość od obramowania (text także może je mieć!) na zewnątrz. W przeciwieństwie do padding, które określa odległość od obramowania do wewnątrz (patrz rys.3).
Dodaj teraz te dwie nowe klasy do pliku 'style.css'. Na razie nie wiele zmienią, ale będą niezbędne do przejścia przez następną lekcję.
Wstaw teraz akapity, z tymi klasami na stronę wg przykładu [zmiany w 'index.htm']:
<tr> <td class="menu"> <p class="menu1">Menu:</p> <p class="menu2">To miejsce wypełnisz na następnej lekcji</p> </td>
Jeśli włączasz teraz swoją stronę 'index.htm' to na dole jest jeszcze tak brzydko wykończona (właściwie, niewykończona). Zaraz to zmienimy - tu zrozumiesz po co (m.in) stworzono możliwość obramowania tekstu.
P.stopka { // 1
margin: 0;
padding: 10px 1px 1px 1px;
font-family: arial;
font-size: 7pt;
text-align: center;
border-bottom: 1px solid black;
border-right: 1px solid black;
border-left: 1px solid white;
background-color: #AFB4C0;}Opis:
Teraz możesz wykończyć swoją stronę. W ostatnią - najniższą tabelę (jej jedyną komórkę) wpisz dowolny text typu
<p class="stopka">(c) yarpo2004</p>
Teraz kolej na określenie wyglądu głównego txtu na stronie. Do tego będą potrzebne także 2 klasy (oczywiście można by było to zrobić w jednej, ale tak poznasz ciekawy efekt).
p.tytul {
border-left:1px solid #333333;
border-right:1px solid #333333;
border-top:1px solid #333333;
font-family: arial,tahoma,helvetica,sans-serif;
font-size: 10pt;
font-weight: bold;
text-align: justify;
margin: 10px 0 0 10px;
padding: 5px 10px 5px 10px; }Opis:
P.tresc {
border-left:1px solid #333333;
border-right:1px solid #333333;
border-bottom:1px solid #333333;
font-family: arial;
font-size: 9pt;
text-align: justify;
margin: 0 0 10px 10px;
padding: 5px 10px 5px 10px; }Opis:
 Tu już możesz zauważyć jak to będzie zrobione. Można to porównać do garnka z pokrywką - klasa 'tytul' jest "pokrywką" klasy 'tresc'. Może teraz jeszcze za bardzo nie rozumiesz, ale kiedy popróbujesz to zrozumiesz. Pozmieniaj wartości 'border' i 'margin'. Po przeanalizowaniu rezultatów powinieneś już wszystko zrozumieć.
Tu już możesz zauważyć jak to będzie zrobione. Można to porównać do garnka z pokrywką - klasa 'tytul' jest "pokrywką" klasy 'tresc'. Może teraz jeszcze za bardzo nie rozumiesz, ale kiedy popróbujesz to zrozumiesz. Pozmieniaj wartości 'border' i 'margin'. Po przeanalizowaniu rezultatów powinieneś już wszystko zrozumieć.Mam nadzieję, że już dokonałeś zmian w pliku 'style.css', ale nadal trzeba uzupełnić zawartość 'index.htm'.
<td class="txt"> <p class="tytul">Tu nagłówek</p> <p class="tresc">wpisz tu dowolny własny text</p> </td> </tr>
Jest jeszcze jedno miejsce, które przeważnie na stronach wypełnia grafika - miejsce na banner. Na twojej stronie tworzonej podczas tego kursu jest to jedyna komórka pierwszej tabeli (z przypisaną klasą 'gorna'). Stwórz teraz nową klasę i wpisz w komórkę: <p class="gora">WWW.TwojaStrona.pl</p> - lub dowolny inny tekst.
p.gora { // 1
font-size: 15pt;
padding: 25px 0 25px 0;
font-family: verdana,tahoma,helvetica,sans-serif;
text-align: center;}Opis:
Teraz masz baaardzo trudne zadanie - musisz wprowadzić zmiany na (aż) trzech stronach! Ale sobie poradzisz. Oczywiści możesz pozmienić pewne fragmety, dostosowując je do własnego gustu - to przecież twoja strona. (nie zmieniaj jednak struktury strony - rozmieszczenia i ilości tabel, bo będzie Ci potem trudno się odnaleźć).
W linku do tej lekcji widnieje napis 'akapit, czcionka'. O akapicie napisałem już wiele - teraz czas na czcionkę.
Może najpierw wyjaśnię na czym polega różnica między nimi. Otóż akapit
odnosi się do pewnej spójnej całości. W akapit nie można wstawić w innego akapitu, ale można wstawić [czcionkę]. Czcionka opisuje jedynie jakiś wybrany fragment textu. Akapit (o ile nie zostanie to zmienione) automatycznie zajmuje 100% dostępnego miejsca, podczas gdy font zajmuje jedynie (jeśli nie zostanie to zmienione) fragment szerokości strony, na którym jest text. Font posiada prawie wszystkie właściwości akapitu, dlatego nie będę tu omawiał żadnego przykładu, bo myślę, że wszystko jasne. Popróbuj:-)
Uwaga: Znacznik <font> został usunięty ze specyfikacji HTML. Oznacza to, że nie należy go używać. W jego zastępstwie należy stosować <span>. O tym znaczniku więcej w dalszej części kursu.
Patryk 'yarpo' Jar
szukaj:  akapit
akapit  czcionka
czcionka  padding
padding  margin
margin  kurs css
kurs css
Zagadnienia poruszane w tej części kursu:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org