Pozycjonowanie - wstęp
autor: Patryk 'yarpo' Jar, ostatnia modyfikacja: 2007-10-16
Na poprzednich lekcjach pokazywałem Ci jak można tworzyć strony za pomocą warstw. Lepiej lub gorzej już to umiesz, kiedy chodzi o pływanie. Jednak przy pływaniu [jak mogłeś doskonale zauważyć] istnieje jeszcze zależność między umieszczeniem warstwy w kodzie, a miejscem jej wyświetlenia. Korzystając z pozycjonowania likwidujemy tę zależność! Napiszmy więc kod kolejnej strony:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl">
<head>
<title>Tytuł strony</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="banner"></div> // 1
<div id="w01"></div> // 2
<div id="w02"></div> // 2
<div id="w03"></div> // 3
<div id="w04"></div> // 3
<div id="menu">Tu będzie menu</div> // 4
<div id="tresc">Tu treść</div> // 5
</body>
</html>
Opis:
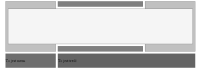
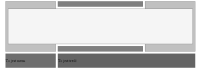
 * - strona ostatecznie [za kilka lekcji] będzie wyglądać jak tak ->
* - strona ostatecznie [za kilka lekcji] będzie wyglądać jak tak ->- 1 - warstwa banner, to ta podłużna [najjaśniejsza] warstwa u góry, która przykrywa dwie warstwy-kwadraty.
- 2 - warstwy w01 i w02 są to te dwie warstwy boczne [kwadratowe].
- 3 - warstwy w03 i w04 to te dwie warstwy podłużne - nad i pod 'banner'
- 4 - to jest warstwa po lewej na dole.
- 5 - to jest warstwa po prawej na dole.
Jeśli ktokolwiek już skopiował/przepisał kod i spróbował go uruchomić zauważył, że nic nie jest tak jak to jest pokazane na przykładzie! Bo i przecież być nie może... mamy 7 warstw, jedna pod drugą, do których jeszcze nie przypisano żadnych właściwości. Zróbmy więc to.
body {
margin: 0; // 1
padding: 0; } // 1
div { // 1
margin: 0;
padding: 0;
border: 1px solid silver;
position: absolute; } // 2
div#w01, div#w02, div#w03 { // 3
top: 5px; } // 4
div#w01 {
left: 128px; // 5
width: 200px;
height: 200px;
background-color: silver; }
div#w02 {
right: 128px; // 6
width: 200px;
height: 200px;
background-color: silver; }
div#w03, div#w04 {
left: 338px; // 7
right: 338px; // 8
height: 20px;
background-color: gray; }
div#w04 { top: 185px; }
div#banner {
top: 35px; // 9
left: 138px; // 9
right: 138px; // 9
height: 140px; }Opis:
- * - zajmę się jedynie rzeczami nieznanymi dotychczas
- 1 - dla całej strony usuwam odległości [dzięki temu treść strony będzie się mogła stykać z ramą przeglądarki - domyślnie jest to niemożliwe]. Podobny zabieg robię we wszystkich DIV - osobiście wolę mieć pełną kontrolę nad odległościami, niż polegać na domyślnych, gdyż nigdy nie wiadomo, czy nie pojawi się jakaś nowa przeglądarka z innymi wartościami...
- 2 - ustalam atrybut 'position' dla wszystkich warstw na 'absolute'. Oznacza to, że ta warstwa nie jest już brana pod uwagę podczas ustawiania wszystkich elementów na stronie - tak jakby "podskoczyła", a wszystko co było za nią "wślizguje się" na jej pozycję. W ustawieniu elementów na stronie mamy taki sam efekt, jakbyśmy ją usunęli - jednak nadal ją mamy. Dzięki temu zabiegowi sami będziemy mogli ustalać miejsce, w którym znajduje się konkretna warstwa.
- 3 - tworzę regułę aż dla 3 warstw - jaka oszczędność miejsca!:-)
- 4 - wcześniej miałeś do czynienia z dwoma rodzajami odległości - margin i padding. A teraz poznasz trzecią możliwą odległość - wykorzystywaną podczas pozycjonowania [ustawiania odpowiedniej pozycji]. Taki zapis oznacza, że odległość od góry dla tych warstw ma wynieść 5px.
- 5 - a tu kolejna możliwa odległość pozycjonowania - left. Ustalam, że ma ona wynosić 128px. Dzięki temu mam już pierwszą wypozycjonowaną warstwę - ma ona być odsunięta od góry [top] o 5px, a od lewej o [left] 128px. Poprzez przypisanie dodatkowych właściwości [wysokość, szerokość, tło] uzyskałem pierwszy kwadrat! Czas na pozostałe warstwy.
- 6 - sytuacja analogiczna jak wyżej - teraz jednak zamiast przypisywać odległość od lewej strony, dałem odległość od prawej. Pozostałe opisane właściwości z tej reguły sprawią, że uzyskaliśmy 2 bliźniacze kwadraty - fajne, co:-)
- 7, 8 - kolejne dwie bliźniacze warstwy - jedna pod, a druga nad 'banner'. Im nie przypisuję szerokości. W zamian za to przypisuję im odległość od lewej i prawej, przez co zostaną "rozciągnięte" do pewnego - zmieniające się wraz z wielkością okna przeglądarki rozmiaru. To tak jakbyś miał płachtę materiału zahaczoną na dwóch łańcuchach - jeden po prawej, drugi po lewej. Jeśli naprężysz łańcuchy [powiększysz okno przeglądarki, lub zwiększych rozdzielczość] - płachta się rozszerzy [by łańcuchy nie pękły - zawsze mają taką samą długość], gdy poluźnisz łańcuchy [zmniejszych okno przeglądarki lub zmniejszych rozdzielczość] - płachta skórczy się. Uwaga! Efekt nie działa poprawnie w Internet Explorer. W dalszej części kursu dowiesz się jak to obejść.
- 9 - W przypadku 'banner' użyłem tego samego - Powiedziałem jak daleko od prawej i lewej krawędzi strony ma być ta warstwa - dzięki czemu uzyskam automatycznie szerokość tej warstwy. Przypisałem także dla tej warstwy odległość od góry, po to, aby nie nachodziła na 'w03'.
Jak widzisz teraz warstwy są już ułożone [jedynie te górne, dolnymi zajmiemy się później] i w żaden sposób na siebie nie oddziałują. Wcześniej - gdy chciałeś zmienić którąkolwiek z odległości, musiałeś się liczyć z tym, że może to zakłucić cały układ twojej strony, gdyż elementy nawzajem się "odpychały". Tu tego nie ma. One po prostu "szubują" w miejscu, które im wyznaczyłeś.
Różne warianty 'position':
Chyba każda właściwość CSS ma kilka opcji - podobnie dzieje się w przypadku atrybutu 'position':
- position: relative - ustawiamy wzglądem pozycji, jaką normalnie ma taki obiekt. Czyli jeśli np. ustawimy top: 5px, to warstwa [choć nie tylko warstwy można pozycjonować - właściwie każdy znacznik się nadaje] zostaie przesunięta o 5px w dól od swojej normalnej pozycji. Można także stosować wartości minusowe - wtedy, np. top: -5px spowoduje podciągnięcie takiej warstwy o 5px w górę. Pamiętaj jednak, że wartości ujemne są nieprawidłowo odczytywane przez MSIE... [2 razy więcej]
- position: fixed - ustawiamy identycznie jak w przypadku 'absolute' czyli względem pojemnika nadrzędnego [przeważnie strony]. Jednak ta wartość sprawia, że nasza warstwa [lub dowolny inny element wypozycjonowany] będzie się znajdowała w tym miejscu, również wtedy, gdy użyjemy suwaka, aby przewinąć stroną niżej. Element tak wypozycjonowany jest "zawieszony" w danym miejscu na stałe i nie przesuwa się.
- position: absolute - element jest ustawiany względem nadrzędnego pojemnika [najczęściej strony].
Nadrzędny pojemnik:
Kilkukrotnie użyłem na tej lekcji określenia "nadrzędny pojemnik". Jak już wcześniej udowodniliśmy DIV jest prostokątem - podobnie jak strona. Nazwijmy więc ten prostokąt "pojemnikiem". Jeśli umieścimy DIV z atrybutem 'position: absolute' bezpośrednio w sekcji body [czyli ta warstwa nie będzie umieszczona w żadnej warstwie, tabeli itp.] to dla takiego DIV pojemnikiem nadrzędnym będzie strona - odległości [left, top, right, bottom] będą liczone od obramowania przeglądarki. Jeśli jednak, umieścimy DIV id="zagniezdzony" w DIV id="nadrzedny", i 'nadrzedny' będzie miał dowolną wartość 'position', to pojemnikiem nadrzędnym stanie się właśnie DIV id="nadrzedny". Jeśli 'nadrzedny' nie będzie miał przypisanej wartości 'position', wtedy nadal 'zagniezdzony' będzie ustalany względem strony - oczywiście jeśli będzie miał 'postion: absolute'.
Mam nadzieję, że udało mi się to opisać wystarczająco prosto, a jednocześnie nie opuściłem niczego ważnego. Pozycjonowanie jest przyszłością webmastering-u więc naprawdę warto jest się go nauczyć. Jeśli czegoś nie jesteś do końca pewien, to dokładnie przestudiuj jeszcze raz tę lekcję i wtedy idź dalej. Jeszcze będzie trochę o tym. Zapraszam więc dalej!
Patryk 'yarpo' Jar
szukaj:  pozycjonowanie absolutne
pozycjonowanie absolutne  pozycjonowanie relatywne
pozycjonowanie relatywne  kurs css
kurs css
Zagadnienia poruszane w tej części kursu:
 pozycjonowanie absolutne
pozycjonowanie absolutne  pozycjonowanie relatywne
pozycjonowanie relatywne  kurs css
kurs css  * - strona ostatecznie [za kilka lekcji] będzie wyglądać jak tak ->
* - strona ostatecznie [za kilka lekcji] będzie wyglądać jak tak -> pozycjonowanie absolutne
pozycjonowanie absolutne  pozycjonowanie relatywne
pozycjonowanie relatywne  kurs css
kurs css  blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości
 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org