Jesteś tutaj: webmade.org >> porady >> xhtml + html + css
autor: Mateusz Pilszek, ostatnia modyfikacja: 2007-05-13
 content CSS
content CSS  generowanie treści
generowanie treści  CSS
CSS W języku CSS istnieje właściwość, która generuje zawartość na początku/końcu dowolnego elementu (X)HTML. Właściwość ta nazywa się content i współpracuje z pseudoelementami :before (generowanie zawartości na początku elementu) oraz :after (na końcu elementu).
Właściwość przedstawiona w artykule może zostać użyta do tworzenia komunikatów o błędach, przed którymi automatycznie zostanie dodany zwrot „Wystąpił błąd!”.
Stwórzmy najpierw klasę, która będzie reprezentowała komunikat o błędzie. Nadamy jej czerwone tło oraz ciemnoczerwone obramowanie:
div.blad {
border: thin solid #8b0000;
background-color: #f70;
color: white;
padding: 5px;
margin-top: 3px;
}Teraz czas na wygenerowanie zawartości na początku każdego elementu div, który został przypisany do klasy blad. Używamy do tego celu pseudoelementu :before.
div.blad:before {
content: "Wystąpił błąd!\A";
white-space: pre;
font-weight: bold;
}Dodawany tekst należy zapisać w cudzysłowach. W treści nie można stosować znaczników (X)HTML. Ściślej mówiąc – można je stosować, jednak zostaną wyświetlone na stronie.
W powyższym przykładzie użyłem specjalnej wartości: \A, która tworzy przejście do nowej linii. Zadziała ona tylko wtedy, gdy właściwość white-space jest ustawiona na wartość pre. Komunikat wpisany w kodzie (X)HTML zostanie więc dodany pod napisem „Wystąpił błąd!”. Ostatnim krokiem jest skorzystanie z klasy blad w kodzie strony:
<div class="blad">Musisz podać nazwisko, aby zarejestrować się w naszym portalu.</div> <div class="blad">Podałeś niepoprawny adres e-mail.</div>
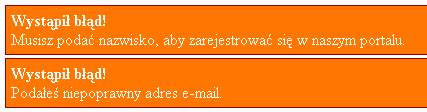
Jeżeli wszystko poszło jak należy, powinniśmy zobaczyć w przeglądarce wynik podobny do poniższego:

Niestety, najpopularniejsza obecnie przeglądarka internetowa – Internet Explorer (do wersji 6 włącznie) nie obsługuje właściwości content. Przedstawiony przeze mnie sposób zadziała jedynie w przeglądarkach zgodnych ze standardami (Mozilla Firefox, Opera). Użytkownicy Internet Explorera nie stracą zbyt wiele, ponieważ kolorystyka komunikatu od razu mówi, że mają do czynienia z błędem:

Właściwości content nie należy używać do dodawania ważnych treści, ponieważ nie zostaną one wyświetlone w przeglądarkach tekstowych oraz nie będą dostępne w programach odczytujących zawartość ekranu. Generowanie treści za pomocą CSS powinno ograniczać się do dodawania elementów dekoracyjnych.
Właściwość content pozwala także na wstawienie obrazka. Jako wartość należy zdefiniować funkcję url(). W nawiasie podajemy lokalizację obrazka. Zmodyfikujmy poprzedni kod, aby zamiast tekstu dodał wykrzyknik będący grafiką. Znajdzie się on na końcu elementu div.
div.blad:after {
content: url(wykrzyknik.png);
}Adres obrazka może być wartością bezwzględną lub względną.

Do jednego elementu (X)HTML można dodać kilka obiektów generowanych przez CSS, a ich rodzaje można przeplatać (np. obrazek i tekst). Do właściwości content przekazujemy kilka wartości, a każdą z nich oddzielamy spacjami:
div.blad:before {
content: url(wykrzyknik.png) " Wystąpił błąd!\A";
white-space: pre;
font-weight: bold;
}
div.blad:after {
content: url(wykrzyknik.png) url(wykrzyknik.png);
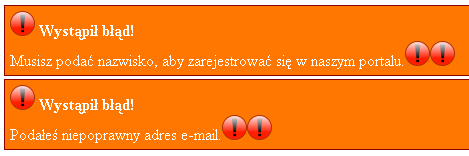
}Powyższy kod wygeneruje efekt podobny do poniższego:

Na początku dodaliśmy dwa rózne obiekty (obrazek i tekst), na końcu dwa obiekty tego samego rodzaju.
Właściwość content posiada kilka innych możliwości. Umożliwia np. tworzenie liczników, które zliczają ilość wystąpień elementów strony. Dzięki licznikom można utworzyć ciekawe i praktyczne efekty, o których napiszę w kolejnym artykule na łamach serwisu webmade.org.
Mateusz Pilszek
szukaj:  content CSS
content CSS  generowanie treści
generowanie treści  CSS
CSS
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org