Jesteś tutaj: webmade.org >> porady >> flash >> animacja
autor: Piotr 'zakaru' Szarmach, ostatnia modyfikacja: 2007-02-15
 płynne przejście koloru
płynne przejście koloru  płynna zmiana koloru
płynna zmiana koloru  flash
flash W niniejszej poradzie nauczysz się płynnie zmieniać kolor obiektu. Na początku stwórz kameleona podobnego do tego na zd.1.

Teraz stwórz kolejną warstwę i nazwij ją "kolor kameleona". Teraz pokoloruj kameleona na zielony kolor , jego wypełnienie wytnij i skopiuj do warstwy "kolor kameleona" poleceniem 'paste in place'. Teraz skopiuj klawiszem 'f5' klatkę z warstwy z kameleonem (nie jego wypełnieniem) do klatki 40.
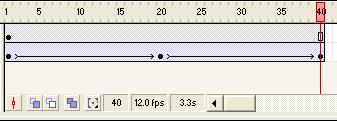
Klatkę z wypełnieniem kameleona zaznacz i przyciśnij prawy klawisz następnie wybierz z rozwijanego menu opcję 'create motion tween'. Teraz przejdź do klatki numer 20 i naciśnij klawisz 'f6' , następnie przejdź do klatki 40 i również naciśnij klawisz 'f6', nasza listwa czasowa powinna wyglądać tak jak na zd.2.


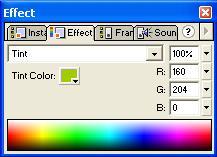
Teraz przeciągnij warstwę o nazwie "kolor kameleona" tak aby znajdowała się ona pod warstwą z liniami kameleona. Przejdź do klatki 20 w warstwie "kolor kameleona" i zaznacz ją, następnie w oknie o nazwie "effect" z rozwijanego menu wybierz opcję "tint" i ustaw jego parametry na takie jak na zd.3.
Efekt typu "tint" pozwala na zmienianie koloru obiektu. Przetestuj teraz naszą aby zobaczyć końcowy wynik, kameleon powinien zmieniać swój kolor na ustalony w oknie "effect", a następnie powracać do swojego pierwotnego koloru
Piotr 'zakaru' Szarmach
szukaj:  płynne przejście koloru
płynne przejście koloru  płynna zmiana koloru
płynna zmiana koloru  flash
flash
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org