Jesteś tutaj: webmade.org >> porady >> xhtml + html + css
autor: Patryk 'yarpo' Jar, ostatnia modyfikacja: 2007-02-22
 skreślenie
skreślenie  wykreślenie
wykreślenie  html
html  css
css Masz na stronie treść, która straciła ważność. A może potrzebujesz czegoś, co w szczególny sposób wyróżni, że coś jest nieprawdą. Czemu nie użyć skreślenia...
Najprostszy sposób:
<s>Ten tekst będzie skreślony</s> <strike>Podobnie jak ten</strike>
Powyższe dwa tagi mają jednak olbrzymią wadę... Nie są już zgodne ze standardami, więc: wolno ich używać / nie wolno ich używać (niewłaściwe skreślić).
Aby uzyskać taki efekt należy użyć CSS:
<span style="text-decoration: line-through;">Skreślone</span>
Powyższy zapis jest jak najbardziej poprawny. Jednak my wymagajmy więcej od CSS. Niech ukaże wreszcie to, na co czekamy - możliwości :-).
Tak sobie pomyślałem... Fanie by było, gdyby można było na monitorze naśladować skreślenia długopisem. Jakieś tam zygzaki.... A czemu nie!?:
<span style="background: transparent url(krecha.gif) 50% 50% repeat-x;">Skreślone z użyciem tła</span>
Oczywiście jeszcze warto, by było wiedzieć, jak wygląda owa grafika 'krecha.gif'. Jest to zwykły gif z przeźroczystym tłem i czarną krzywą linią:

Skopiuj powyższą grafikę i kod. I lokalnie na swoim komputerze sprawdź wynik. Oczywiście grafika może być dowolna - możesz ją zrobić samemu, ta nie jest najwyższych lotów, ale to też dlatego, że ma prezentować możliwość, a nie walory estetyczne :).
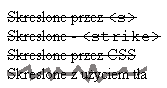
A oto jak się prezentują wszystkie możliwości:

Patryk 'yarpo' Jar
szukaj:  skreślenie
skreślenie  wykreślenie
wykreślenie  html
html  css
css
Osoby czytające tę publikację przeglądały również:
 blog
blog porady
porady artykuły
artykuły recenzje
recenzje wiadomości
wiadomości

 © 2004-2008 copyright by webmade.org
© 2004-2008 copyright by webmade.org